今回はVSCodeでPython、Djangoの環境構築
※VSCode、Pythonのインストール方法は割愛
VSCodeの拡張機能よりPythonをインストール

同様にDjangoもインストール

作業場所を追加してVSCode上で設定を行う。
今回は作業場所にC:\Temp\Djangoを設定
作業場所フォルダを作成したらVSCodeよりフォルダーを開くをクリック
C:\Temp\Djangoを選択

ターミナルを開く
※ターミナルはCtrl+@で開きます

先にバージョンアップを行う
> pip install –upgrade pip
仮想環境を作成する
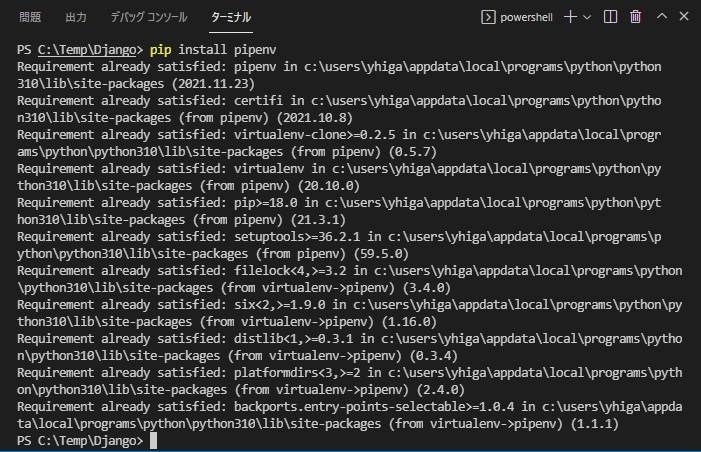
> pip install pipenv

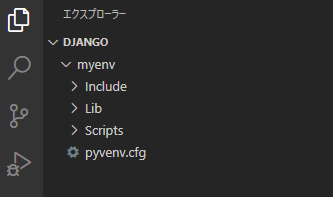
実行後に仮想環境のファルダが作成されている事を確認

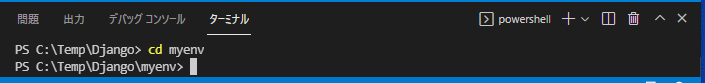
cdコマンドでmyenvへ移動
> cd myenv

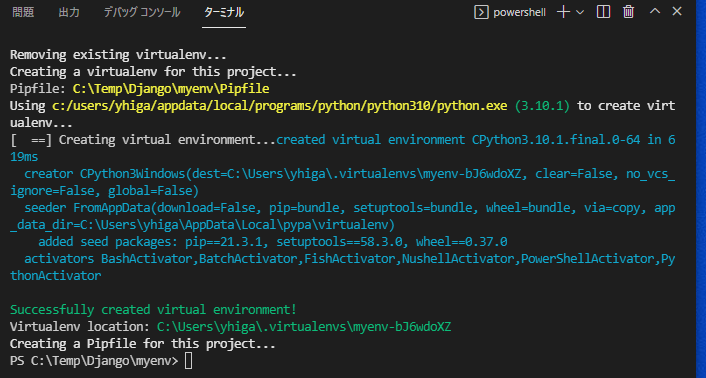
pythonをインストール
今回はPython3.10
> pipenv –python 3.10

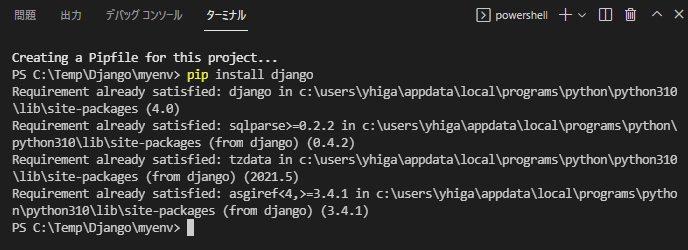
Djangoをインストール
> pip install django

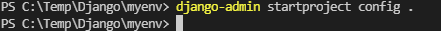
プロジェクトを作成する
> django-admin startproject config .

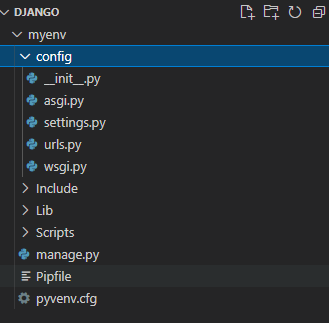
プロジェクトフォルダが作成されている事を確認する

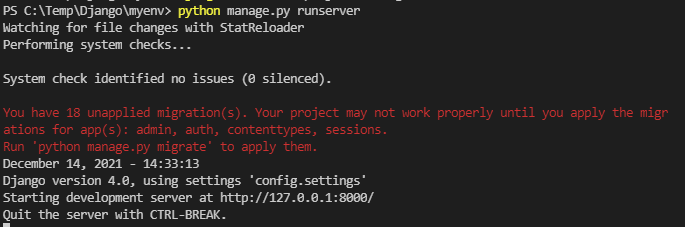
サーバーを起動させてみましょう
> python manage.py runserver

ブラウザで http://127.0.0:8000/ を開いて以下の画面が表示されれば正常

サーバー起動時に赤い文字で
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run ‘python manage.py migrate’ to apply them.
と表示されてますが、以下のコマンドで解消できます。
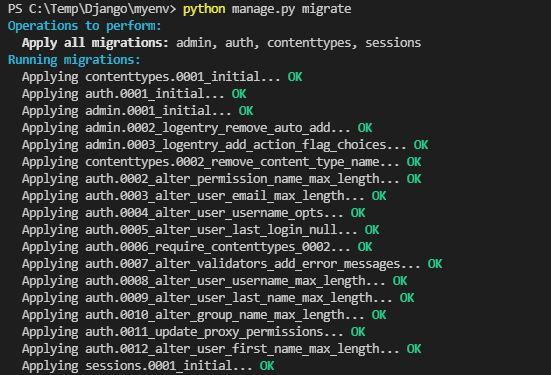
> python manage.py migrate

今回はとりあえずここまで。